Add Svg In Js - 1901+ SVG File for Cricut
Here is Add Svg In Js - 1901+ SVG File for Cricut Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Check out the icon reference cheatsheet to find and use the needed icons. Svg transform supports translate, scale, rotate and skew. Learn how to create svg chart using d3.js library.
Learn how to create svg chart using d3.js library. Svg transform supports translate, scale, rotate and skew. Check out the icon reference cheatsheet to find and use the needed icons.
Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Svg transform supports translate, scale, rotate and skew. Check out the icon reference cheatsheet to find and use the needed icons. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Learn how to create svg chart using d3.js library. Javascript svg parser and renderer on canvas. Contribute to canvg/canvg development by creating an account on github.
Svg transform supports translate, scale, rotate and skew.

Add a vector tile layer | Mapbox GL JS | ArcGIS for Developers from developers.arcgis.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In Js - 1901+ SVG File for Cricut - Popular File Templates on SVG, PNG, EPS, DXF File How do i add animation to my svg? Learn how to create svg chart using d3.js library. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Universal pan and zoom library (dom, svg, custom). Svg provides different shapes like lines, rectangles, circles, ellipses etc. You will need to edit your svg file in a code editor so you can add css classes to each element you need to target within the svg. Javascript svg parser and renderer on canvas. To give you as much control as possible, it tries to provide a simple, flexible api that gives you all the pointer event data you'll need to move elements around. Make sure that your img tag is being swapped out for your inline svg and then you can use css or js to apply animations to elements within your svg file. Aug 23, 2021 · add a symbol to a marker;
Add Svg In Js - 1901+ SVG File for Cricut SVG, PNG, EPS, DXF File
Download Add Svg In Js - 1901+ SVG File for Cricut Learn how to create svg chart using d3.js library. Contribute to canvg/canvg development by creating an account on github.
Learn how to create svg chart using d3.js library. Check out the icon reference cheatsheet to find and use the needed icons. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Svg transform supports translate, scale, rotate and skew. Svg provides different shapes like lines, rectangles, circles, ellipses etc.
Make sure that your img tag is being swapped out for your inline svg and then you can use css or js to apply animations to elements within your svg file. SVG Cut Files
How to Add & Animate Your SVG Logo Inside Your Global Header with Divi's Theme Builder & Anime ... for Silhouette

Check out the icon reference cheatsheet to find and use the needed icons. Svg transform supports translate, scale, rotate and skew. Learn how to create svg chart using d3.js library.
SVG Line Animation with vivus.js. Today, I would like to share with you… | by nana Jeon | Design ... for Silhouette

Contribute to canvg/canvg development by creating an account on github. Learn how to create svg chart using d3.js library. Svg transform supports translate, scale, rotate and skew.
Vector add() method in Java - Codekru for Silhouette

Check out the icon reference cheatsheet to find and use the needed icons. Learn how to create svg chart using d3.js library. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve.
Svg Crazy Dog Mama ANPT0021 Commercial Personal Digital | Etsy for Silhouette

Check out the icon reference cheatsheet to find and use the needed icons. Svg transform supports translate, scale, rotate and skew. Learn how to create svg chart using d3.js library.
jquery icon vector for Silhouette
Learn how to create svg chart using d3.js library. Svg transform supports translate, scale, rotate and skew. Javascript svg parser and renderer on canvas.
lllᐅ Crafty Girl Rhinestone File - SVG Digital bling template cricut for Silhouette

Javascript svg parser and renderer on canvas. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Contribute to canvg/canvg development by creating an account on github.
How to add images to chart labels with vue-chartjs? - JavaScript for Silhouette

Check out the icon reference cheatsheet to find and use the needed icons. Svg transform supports translate, scale, rotate and skew. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve.
javascript - using foreignObject to add SVG dynamically using D3js - Stack Overflow for Silhouette

Check out the icon reference cheatsheet to find and use the needed icons. Javascript svg parser and renderer on canvas. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve.
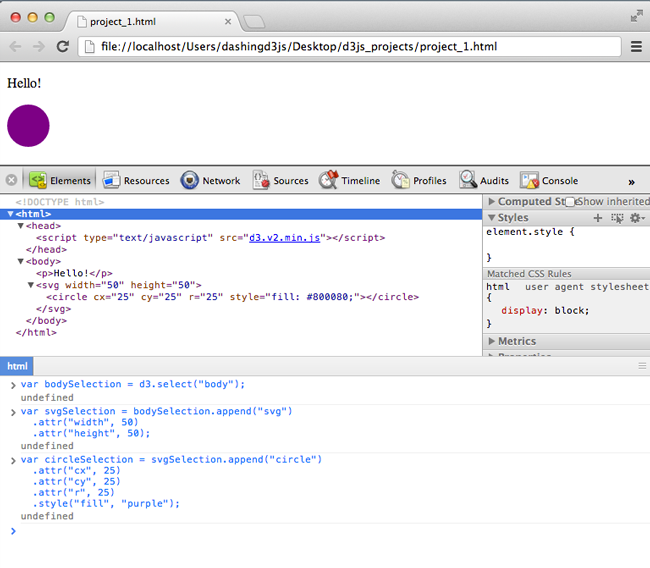
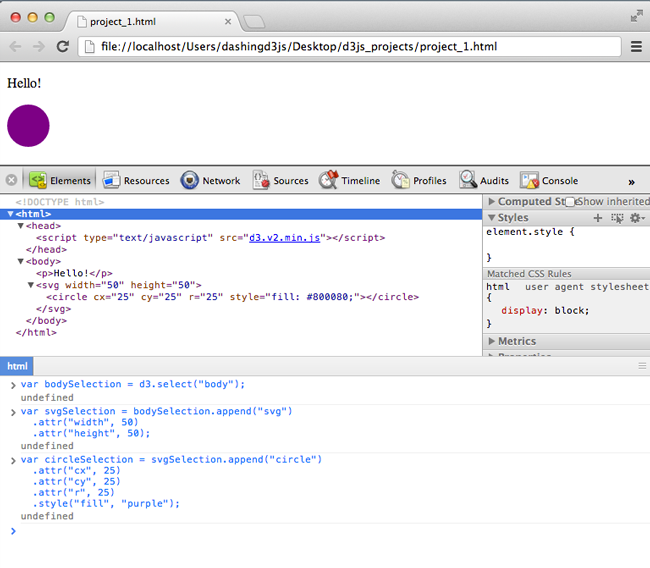
Adding an SVG Element | DashingD3js.com for Silhouette

Check out the icon reference cheatsheet to find and use the needed icons. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve.
javascript - Fabric.js svg elements pop up - Stack Overflow for Silhouette

Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Check out the icon reference cheatsheet to find and use the needed icons. Learn how to create svg chart using d3.js library.
javascript - How can i add element with attributes to SVG using jquery - Stack Overflow for Silhouette

Svg transform supports translate, scale, rotate and skew. Javascript svg parser and renderer on canvas. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve.
Stranger Things SVG, In a World Full of Tens be by ArtNotch on Zibbet for Silhouette

Javascript svg parser and renderer on canvas. Learn how to create svg chart using d3.js library. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve.
lllᐅ iSlay iPray Woman Face Rhinestone - SVG Digital bling template cricut for Silhouette

Javascript svg parser and renderer on canvas. Check out the icon reference cheatsheet to find and use the needed icons. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve.
javascript - Fabric.js svg elements pop up - Stack Overflow for Silhouette

Learn how to create svg chart using d3.js library. Contribute to canvg/canvg development by creating an account on github. Javascript svg parser and renderer on canvas.
Mommy's Little Cutie SVG PNG DXF & EPS Design Cut Files By EmsDigItems | TheHungryJPEG.com for Silhouette

Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Svg transform supports translate, scale, rotate and skew. Learn how to create svg chart using d3.js library.
javascript - How to add button to foreignObject in d3 SVG - Stack Overflow for Silhouette

Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Svg transform supports translate, scale, rotate and skew. Check out the icon reference cheatsheet to find and use the needed icons.
How to Add & Animate Your SVG Logo Inside Your Global Header with Divi's Theme Builder & Anime ... for Silhouette

Contribute to canvg/canvg development by creating an account on github. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Svg transform supports translate, scale, rotate and skew.
Random JavaScript & jQuery Code | CodeCanyon for Silhouette

Javascript svg parser and renderer on canvas. Learn how to create svg chart using d3.js library. Contribute to canvg/canvg development by creating an account on github.
lllᐅ Jesus Season Snowflake Rhinestone -SVG Digital bling template cricut for Silhouette

Learn how to create svg chart using d3.js library. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Check out the icon reference cheatsheet to find and use the needed icons.
Wedding svg Anniversary svg Engagement svg You Are My | Etsy for Silhouette

Learn how to create svg chart using d3.js library. Javascript svg parser and renderer on canvas. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve.
javascript - Using SVG.select() method with class selector of the svg.js library doesn't work ... for Silhouette

Learn how to create svg chart using d3.js library. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve.
Download (requires opentype.js) svg path data; Free SVG Cut Files
reactjs - how to add scroll bar in svg using react js - Stack Overflow for Cricut

Learn how to create svg chart using d3.js library. Svg transform supports translate, scale, rotate and skew. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Check out the icon reference cheatsheet to find and use the needed icons.
Check out the icon reference cheatsheet to find and use the needed icons. Svg provides different shapes like lines, rectangles, circles, ellipses etc.
Random JavaScript & jQuery Code | CodeCanyon for Cricut

Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Learn how to create svg chart using d3.js library. Check out the icon reference cheatsheet to find and use the needed icons. Javascript svg parser and renderer on canvas.
Svg provides different shapes like lines, rectangles, circles, ellipses etc. Svg transform supports translate, scale, rotate and skew.
Enliven 'em! - SVG Animation Engine for WordPress - SaaS Master for Cricut

Check out the icon reference cheatsheet to find and use the needed icons. Svg transform supports translate, scale, rotate and skew. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Learn how to create svg chart using d3.js library. Javascript svg parser and renderer on canvas.
Svg provides different shapes like lines, rectangles, circles, ellipses etc. Learn how to create svg chart using d3.js library.
How to Add & Animate Your SVG Logo Inside Your Global Header with Divi's Theme Builder & Anime ... for Cricut

Learn how to create svg chart using d3.js library. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Javascript svg parser and renderer on canvas. Svg transform supports translate, scale, rotate and skew.
Learn how to create svg chart using d3.js library. Check out the icon reference cheatsheet to find and use the needed icons.
File:Gulp.js Logo.svg - Wikimedia Commons for Cricut

Svg provides different shapes like lines, rectangles, circles, ellipses etc. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Check out the icon reference cheatsheet to find and use the needed icons. Javascript svg parser and renderer on canvas. Svg transform supports translate, scale, rotate and skew.
Svg provides different shapes like lines, rectangles, circles, ellipses etc. Svg transform supports translate, scale, rotate and skew.
Magical & Celestial Vol 9 moon phases svg celestial svg | Etsy for Cricut

Learn how to create svg chart using d3.js library. Check out the icon reference cheatsheet to find and use the needed icons. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Svg transform supports translate, scale, rotate and skew.
Learn how to create svg chart using d3.js library. Svg provides different shapes like lines, rectangles, circles, ellipses etc.
Heineken svg, Heineken Beer svg, Heineken by RhinoDigital on Zibbet for Cricut

Learn how to create svg chart using d3.js library. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Javascript svg parser and renderer on canvas. Svg transform supports translate, scale, rotate and skew. Check out the icon reference cheatsheet to find and use the needed icons.
Check out the icon reference cheatsheet to find and use the needed icons. Svg transform supports translate, scale, rotate and skew.
javascript - How to import image (.svg, .png ) in a React Component - Stack Overflow for Cricut

Check out the icon reference cheatsheet to find and use the needed icons. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Javascript svg parser and renderer on canvas. Learn how to create svg chart using d3.js library. Svg transform supports translate, scale, rotate and skew.
Learn how to create svg chart using d3.js library. Svg transform supports translate, scale, rotate and skew.
Happy Camper svg, Camping Svg, Adventure svg, by Digital4U on Zibbet for Cricut

Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Javascript svg parser and renderer on canvas. Learn how to create svg chart using d3.js library. Svg transform supports translate, scale, rotate and skew. Check out the icon reference cheatsheet to find and use the needed icons.
Svg transform supports translate, scale, rotate and skew. Check out the icon reference cheatsheet to find and use the needed icons.
javascript - Export SVG with external CSS to server - Stack Overflow for Cricut

Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Javascript svg parser and renderer on canvas. Svg transform supports translate, scale, rotate and skew. Learn how to create svg chart using d3.js library. Check out the icon reference cheatsheet to find and use the needed icons.
Check out the icon reference cheatsheet to find and use the needed icons. Learn how to create svg chart using d3.js library.
GitHub - luncheon/svg-pan-zoom-container: A vanilla-js module for adding zoom-on-wheel and pan ... for Cricut
Svg provides different shapes like lines, rectangles, circles, ellipses etc. Check out the icon reference cheatsheet to find and use the needed icons. Javascript svg parser and renderer on canvas. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Svg transform supports translate, scale, rotate and skew.
Learn how to create svg chart using d3.js library. Svg provides different shapes like lines, rectangles, circles, ellipses etc.
XF 2 Add-on - SVG Visitor Panel | Xenforo Nulled Community for Cricut
Javascript svg parser and renderer on canvas. Svg transform supports translate, scale, rotate and skew. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Check out the icon reference cheatsheet to find and use the needed icons. Learn how to create svg chart using d3.js library.
Svg transform supports translate, scale, rotate and skew. Svg provides different shapes like lines, rectangles, circles, ellipses etc.
Note add free icon · SVG, PNG, JavaScript & Webfont · CoreUI Icons for Cricut
Svg provides different shapes like lines, rectangles, circles, ellipses etc. Check out the icon reference cheatsheet to find and use the needed icons. Javascript svg parser and renderer on canvas. Svg transform supports translate, scale, rotate and skew. Learn how to create svg chart using d3.js library.
Svg transform supports translate, scale, rotate and skew. Learn how to create svg chart using d3.js library.
File:Unofficial JavaScript logo.svg - Wikimedia Commons for Cricut

Javascript svg parser and renderer on canvas. Svg transform supports translate, scale, rotate and skew. Learn how to create svg chart using d3.js library. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Check out the icon reference cheatsheet to find and use the needed icons.
Check out the icon reference cheatsheet to find and use the needed icons. Learn how to create svg chart using d3.js library.
Adding an SVG Element | DashingD3js.com for Cricut

Check out the icon reference cheatsheet to find and use the needed icons. Javascript svg parser and renderer on canvas. Svg transform supports translate, scale, rotate and skew. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Learn how to create svg chart using d3.js library.
Svg transform supports translate, scale, rotate and skew. Svg provides different shapes like lines, rectangles, circles, ellipses etc.
javascript - using foreignObject to add SVG dynamically using D3js - Stack Overflow for Cricut

Check out the icon reference cheatsheet to find and use the needed icons. Svg transform supports translate, scale, rotate and skew. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Learn how to create svg chart using d3.js library.
Check out the icon reference cheatsheet to find and use the needed icons. Svg transform supports translate, scale, rotate and skew.
How to import SVG in Next.js with Typescript | by Anna Coding | Anna Coding | Medium for Cricut

Javascript svg parser and renderer on canvas. Svg transform supports translate, scale, rotate and skew. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Learn how to create svg chart using d3.js library. Check out the icon reference cheatsheet to find and use the needed icons.
Svg provides different shapes like lines, rectangles, circles, ellipses etc. Learn how to create svg chart using d3.js library.
Learn SVG Animation - With HTML, CSS & Javascript - Udemy - WOW Leadership for Cricut

Check out the icon reference cheatsheet to find and use the needed icons. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Learn how to create svg chart using d3.js library. Javascript svg parser and renderer on canvas.
Check out the icon reference cheatsheet to find and use the needed icons. Svg transform supports translate, scale, rotate and skew.
SVG Line Animation with vivus.js. Today, I would like to share with you… | by nana Jeon | Design ... for Cricut

Svg transform supports translate, scale, rotate and skew. Javascript svg parser and renderer on canvas. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Learn how to create svg chart using d3.js library.
Svg provides different shapes like lines, rectangles, circles, ellipses etc. Learn how to create svg chart using d3.js library.
File:Vue.js Logo 2.svg - Wikimedia Commons for Cricut

Svg transform supports translate, scale, rotate and skew. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Check out the icon reference cheatsheet to find and use the needed icons. Learn how to create svg chart using d3.js library. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve.
Svg transform supports translate, scale, rotate and skew. Learn how to create svg chart using d3.js library.

